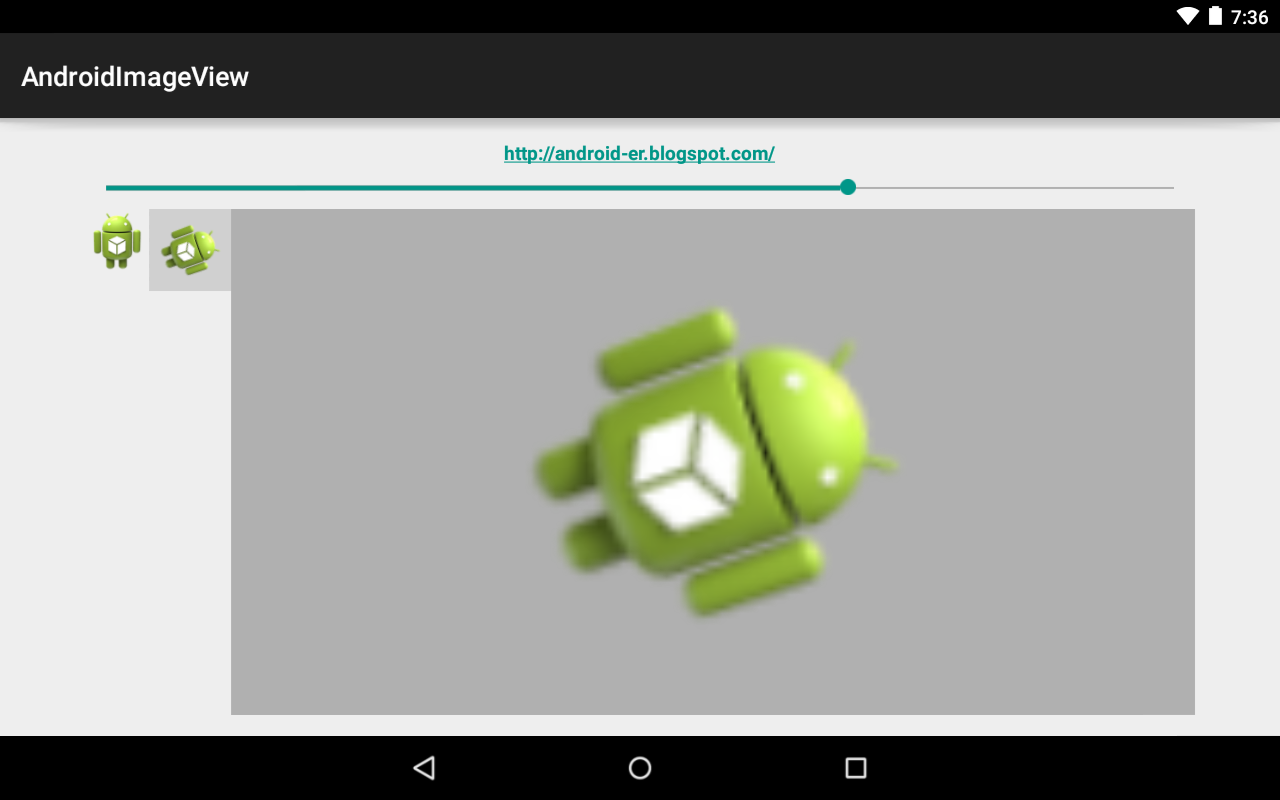
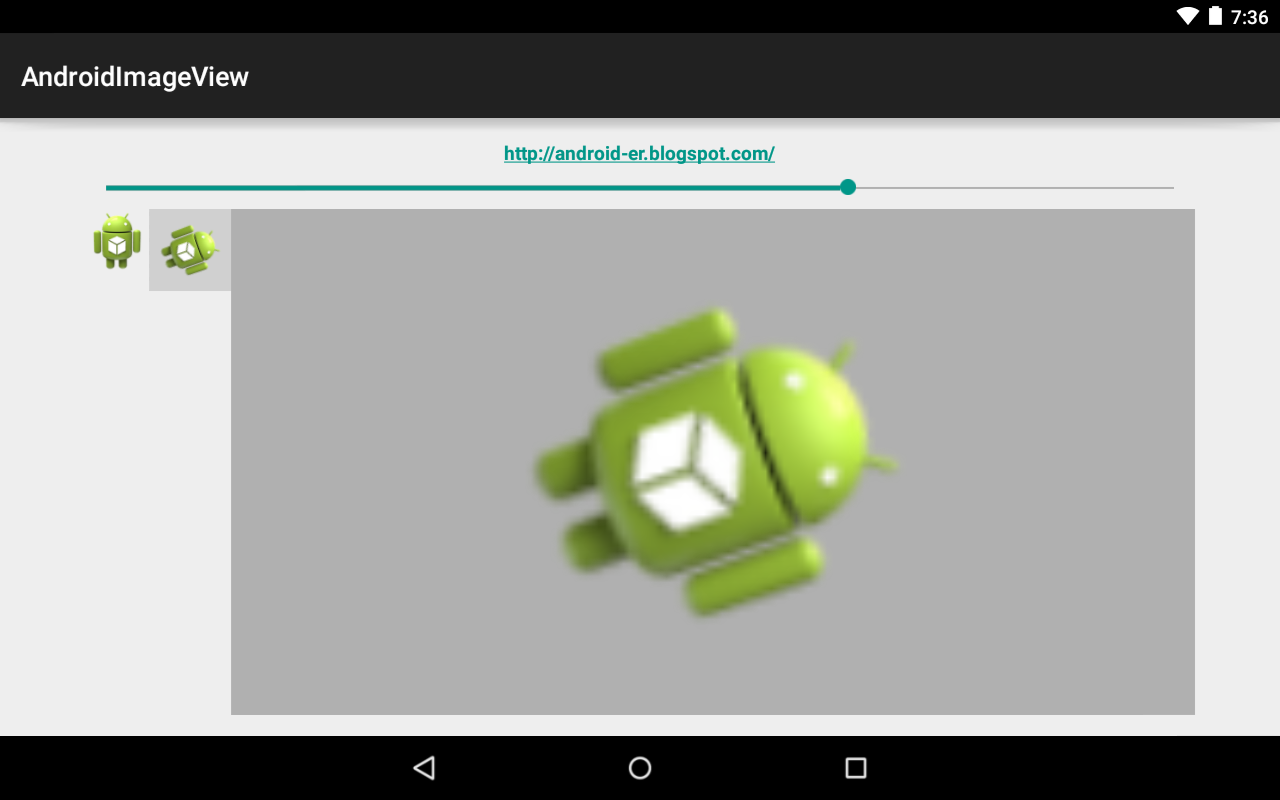
Example show how to create rotated bitmap using Matrix.
package com.example.androidimageview;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.widget.ImageView;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener;
public class MainActivity extends ActionBarActivity {
SeekBar rotateBar;
ImageView image1, image2, image3;
Bitmap bitmapOriginal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rotateBar = (SeekBar)findViewById(R.id.rotate);
image1 = (ImageView) findViewById(R.id.image1);
image2 = (ImageView) findViewById(R.id.image2);
image3 = (ImageView) findViewById(R.id.image3);
bitmapOriginal = BitmapFactory.decodeResource(getResources(),
R.drawable.ic_launcher);
image1.setImageBitmap(bitmapOriginal);
rotateBar.setOnSeekBarChangeListener(OnRotateChangeListener);
ReloadImage();
}
OnSeekBarChangeListener OnRotateChangeListener = new OnSeekBarChangeListener(){
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
ReloadImage();
}};
private void ReloadImage(){
float degrees = rotateBar.getProgress() - 180;
//create rotated bitmap using Matrix
Matrix matrix = new Matrix();
matrix.postRotate(degrees,
bitmapOriginal.getWidth()/2, bitmapOriginal.getHeight()/2);
Bitmap bitmapRot = Bitmap.createBitmap(
bitmapOriginal,
0, 0,
bitmapOriginal.getWidth(), bitmapOriginal.getHeight(),
matrix, true);
image2.setImageBitmap(bitmapRot);
image3.setImageBitmap(bitmapRot);
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.androidimageview.MainActivity" >
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:autoLink="web"
android:text="http://android-er.blogspot.com/"
android:textStyle="bold" />
<SeekBar
android:id="@+id/rotate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="360"
android:progress="180" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/image1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/image2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#D0D0D0" />
<ImageView
android:id="@+id/image3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#B0B0B0" />
</LinearLayout>
</LinearLayout>